
Webpage Content Management
The college website serves as an online window to our institution, crucial in shaping prospective students' first impressions. With over 500 pages, how do we sustain this endeavor? The answer is with the help of a content management system and you. Cascade is a content management system designed to manage multiple page owners and editors, allowing them to maintain their pages without the need to know coding while maintaining brand cohesiveness.
How does it work?
Our website is a collection of interconnected web pages. Each page has an owner. The owner, typically a department or program manager, is responsible for maintaining and updating the content of their page(s). As an owner, they can request new pages, delete them and present information as they choose.
A web page is essentially a digital bulletin board, a tool to support your department and program's communication needs. With the exception of mandated information, what an owner chooses to share is entirely up to them. We recommend sharing and sustaining only pages that visitors frequent. Anything more, will only create additional work for you and your editor. Email us at marketing@coastline.edu for a snapshot of current Google Analytics data.
Designated Editors are chosen by the page owner and typically a staff employee in their department or a faculty member that has volunteered to help support the page. Editing is fun, and best of all, the process is entirely safe since only the webmaster has the ability to publish the page. By learning editing basics, you will reduce the time it takes to get your updates published, from 2-4 weeks to 2-3 days.
Follow the steps below to request training. Upon a quick tutorial, an editor can be granted access to their pages: in no time helping to update copy, headers, images and video URLs.
So let's get started!
How to become an editor?
Step 1
Decide within your department who is best suited to be the webpage editor. No technical background is needed but it helps to have a sense of design and basic document layout plus a keen eye for detail.
Step 2
Email our IT Applications Developer (Sazeda Sultana) to be granted access to department pages and a training folder. Please make sure to cc the owner of the page. Remember to bookmark the Cascade Login page in your browser!
Step 3
Watch: Cascade Beginner Training Video and practice making changes in your training folder environment.
Step 4
After completing the training, email the IT Applications Developer for an additional 1-1 training via Zoom. Once completed, you will get access to your department pages.
Step 5
You are now ready to make changes to your pages! Edit then preview the draft. If you are satisfied with the results, hit Submit. This saves your work - it does not alert Marketing of your edits.
Step 6
Email the IT Applications Developer with the subject line, "PUBLISH: [page name]" and include the following in the body of the email:
- Link to page on coastline.edu (unless it's a hidden page, then share the cascade link).
- What component(s) you updated.
- Quick note about what kind of edits you made.
Note: #2 and #3 of Step 6 are designed to provide a second set of eyes. If you do not provide this information, you assume full responsibility for checking typos, misspellings, and other errors. Our IT Applications Developer will only publish and ensure accessibility compliance. Therefore, please double-check your work for accuracy.
For additional training on other components not covered in your quick 1 on 1 training, watch this video.
Tips / Reminders
-
Accessible PDFs
All documents to which you want to link from your webpage have to be ADA Compliant. Check out the Accessiblity and Usability page for information on this topic.
Before requesting Marketing to upload your PDF, email it to the Dean of Institutional Effectiveness, Dr. Aeron Zentner. Once approved, send it to Coastline's IT Applications Developer, Sazeda Sultana for upload to the Doc Library - she will then provide you with the link for your page.
-
Branding
It is important to always adhere to our Branding Guidelines, which can be found on our Branding page.
- Anything with the old college logo should be updated immediately.
- We do not use "Community" in our name anymore (unless required for legal reasons) so anything with "CCC" is adding confusion. "CC" should be used instead, for Coastline College.
- When applying the Coastline logo to something, be careful not to distort it. Always refer to the Branding Guidelines regarding how it can - and cannot - be used.
-
Buttons
Generally speaking, a webpage should only have one Call To Action (CTA), and our Action Button component can be very effective in communicating that. Try to label these with a short and specific action, like "Login: Cascade".
Flex Buttons can be implemented as 1, 2, or 3 across a desktop full screen. These are used at the top of every Program page and throughout the site in different capacities (sometimes used as jump links down the page, other times used as external links, etc.)
Icons are another type of button. These are used in three ways:
- At the top of a page, showing page content, and anchor linked down the page.
- At the top of a page, showing what is part of that microsite, linked to internal pages. Icons should not be used to link to external sites.
- In middle or bottom of page linking to social media.
-
Copy/Paste
- Prepare your copy in a word processing program - this will help with spelling and grammar.
- Once complete, copy & paste into a plain text program like Windows Notepad or Mac TextEdit. This will strip the HTML formatting.
- After that, you can copy & paste into Cascade. All formatting should be done within Cascade for accessibility purposes.
-
Digital Flyers
Digital flyers are best used as printed material or attachements via email communications.
If a digital flyer is accessible, it can be uploaded to the Coastline Doc Library, and linked to on your page. Please remember, though, that these are generally time-sensitive material and should be removed as soon as they become outdated.
Do not add a digital flyer to your page as an image.
-
Formatting Content
Consistency is Key
Consistency with the formatting of content - both on your webpage and across the entire website - is very important to the brand image and reputation of the college. Being mindful of these details helps to build trust and credibility with our audience, establishes a strong brand identity, and can drive both engagement and loyalty over time.
Guidelines
Avoid walls of text. We want our content to be easily consumable. Keep it simple; keep it concise.
When applicable, start sentences with verbs to inspire action. "Check out the ____" is more effective than, "Please look at the _____."
Limit your use of exclamation points! More than one in a paragraph won't have the effect you're looking for! It will just seem disingenuous!
Avoid "10 dollar words" - again, keep it simple.
Follow header structure (H2, H3, H4) within page.
Use bold to highlight a word or two within a sentence. (Never use in place of a header tag.)
Use italics to highlight an entire sentence.
Do not capitalize words unless it's an acronym or the name of something legally written that way. The word "free" can be written "FREE" (all caps) but this is the exception.
Within page components, phone numbers should be written as (xxx) xxx-xxxx and hyperlinked. (Formatting will appear differently in left-hand column Contact area.)
Degrees are written as AA, AS, AA-T, and AS-T (without periods). Try not to use AD-T as that tends to add confusion.
Name titles are written with punctuation, as in Ph.D. and Ed.D. and followed by a comma before role at Coastline (ie. Jane Thomas, Ed.D., Student Coordinator)
Headers should never have colons (they are implied).
Be mindful of punctuation in hyperlinks. If the link is an entire sentence, include punctuation in the hyperlink. If the link is just part of the sentence, leave it out. Read more about Links.
Carefully follow naming conventions. For example, we do not use "College Center" to describe any location; it's the "Student Services Center in Fountain Valley." Always check the webpage/program to which you're referring when mentioning it by name.
-
Highlight Module
The highlight module functions differently on the site, so you will not be able to edit within it on your page. Email the Web Content Strategist for assistance.
-
Hyperlinks / Links
General Guidelines
Make certain that the text used for links is both clear and informative, offering users a meaningful understanding of the link's destination.
- Avoid the use of generic phrases such as "click here" or "read more."
- For instance, instead of using "Click here for more information," opt for "Learn more about our accessibility guidelines."
Never use the same wording for two links going to different destinations.
External links must be manually set to Target: New Window.
Do not link to PDFs outside of Coastline's Doc Library unless that PDF has been approved for accessibilty. Read more about accessible PDFs.
Phone & Email
Always hyperlink phone numbers and emails for our website visitors. We aim to make their experience as easy as possible, especially when contacting the college.
Here is how to format a phone number and email address as external links:
- tel:17147142435
- mailto:email@coastline.edu
You do not need to set these to open in a new window.
-
Images
Want to add or change photos / graphics on your page? We have a subscription with Shutterstock - search there and when you find an image you like, email its URL to Coastline's Graphic Designers (cc IT Application Developer) for assistance downloading, resizing, optimizing, and uploading to Cascade.
Have a head shot you'd like to use? Make sure it's at least 580x580px (or as hi-res as possible) and email it to our Graphic Designers.
Coastline College Graphic Designers:
- Josh Waite jwaite.x@cccd.edu
- Luis Morales lmorales29@coastline.edu
When emailing the request, include:
- Name of and/or link to webpage you're editing.
- What component it's for (Media, Bios, Offsets, Image Stack, Masthead).
- Link to shutterstock image.
Once the image is uploaded, you'll receive the image name and folder location in order to add it to your page.
If you have complex content for which an infographic may be warranted, email marketing@coastline.edu to discuss. Note: the making of infographics can take 3-4 weeks so please plan ahead!
-
Managing Pages
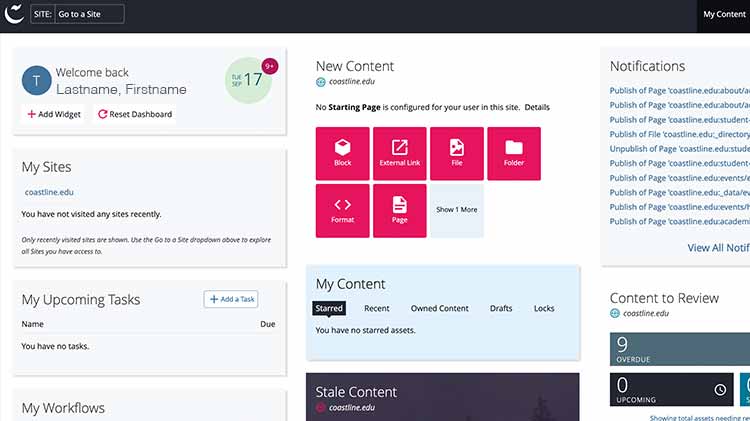
Be sure to bookmark the pages you are responsible for by clicking on the star in the top right corner. Click on My Content to access that list.
Regularly review your pages. Set reminders in your calendar.
-
Page Errors
If you hit Submit and get an Error screen, check the following:
- Apostrophes in media box descriptions. If you copy/pasted into this area, the apostrophes will cause errors, so erase and type them in.
- Ampersand symbol in header. Sometimes a component isn't equipped to handle symbols in the header section, so you might have to write out "and" instead.
If these corrections do not fix the issue, email Coastline's IT Applications Developer for help.
-
Reviewing Content
Remember that our site is dynamic, so page format changes as a page window or device screen is increased or decreased. It can also appear differently on multiple browsers.
After making significant changes to your page, be sure to check how it appears in mobile view and adjust accordingly.
Cascade Training - Beginner
Introduction to Cascade: log in, navigating folders, how to make basic edits to a page including Contact, WYSIWYG, Accordion, and Media Box. Covers page structure, linking (internal, external, jump links), lists, adding components, how to prepare content for editing, save in cascade, and submit edits to Coastline's Web Content Strategist.